Since version 4.3 exactly, the Angular team did a great job simplyfing the Http library and its usage. They have introduced the HttpClient library. Working with APIs, one common component we need to implement is an interceptor in order to centralize common tasks that we need to do with the outgoing requests.
In previous versions you needed to implement this functionality from scratch, but now Angular offers the HttpInterceptor interface to speed things up. Let’s see how to implement a basic interceptor that add an authorization header to all the outgoing requests.
You can find the code used in this post in this repo, clone and run it with Angular-cli
Create the Interceptor
We will create a class that implements the interface HttpInterceptor:
At line 9 is the method Intercept which receives the request and the HttpHandler through the request will be continue its way. Another important thing to note here is the fact that we’re cloning the original request to add the desired authorization header, considering that you can have multiple interceptors loaded, this guarantee that every interceptor will process the same request. The official documentation refers about it:
This is for a reason: because the app may retry requests, the interceptor chain may process an individual request multiple times. If requests were mutable, a retried request would be different than the original request. Immutability ensures the interceptors see the same request for each try.
As you can see the intercept method returns an Observable of type HttpEvent, so you can take advantage of some of the RxJS operators that fit your needs.
Also consider that here you can evaluate what kind of request is going on and even get access to the target url, so you can implement more logic around to create any particular functionality or behaviour. You can find more details about the HttpRequest object here.
Mimic an API (For this demo purpose only)
To avoid the need to create or connect to an external API for this demo, we’re going to use this amazing library In-memory Web API which you can rely on for demo or test purposes.
Define our fake data:
Create the Model/Service
For practical purposes, I’m using the same model as a service to perform the api calls. So, let’s create a service that retrieves the list of some (maybe you’ve heard of them already) well known rock bands:
Please note that we’re injecting the HttpClient instance at the constructor for this service to be able to perform the calls to the API.
Create your Component
Here we are going to perform a call to the api to retrieve the data, then our new interceptor, once configured in the app.module will be able to catch those requests.
Configure the Application to Inject your Interceptor
Now we have all our elements ready, so let’s configure our application and include our AuthInterceptor in the providers section.
Another thing interesting to remark here is that the new provider we’re defining at line 24, includes the attribute multi with a true value, this is because you can inject multiple interceptors in your application, so keep in mind that those will be called in the same order that you define them.
Run it and see (inspect) for the results
We left a couple of console.log() commands in our interceptor so we can see what it’s happening there. Run the application with ng serve, open your browser and run the application at the designated port for your development server (mine is http://localhost:4200) and remember to open your dev tools to be able to see the console output window.
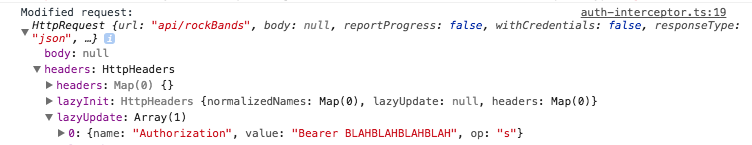
I’m using Chrome browser so I could see something like this:

Wrapping up
As you could see implementing an interceptor on Angular now is more easy and cleaner. Interceptors have been a thing since AngularJS (1.x) and I have had to create one almost for every application I’ve been working on with it and this new approach does really help you to keep things tidy up. Also consider that now you can have multiple interceptors, maybe each one specialized on some specific tasks without the hassle of cyclic dependency errors that commonly happened on previous versions when you had to inherit directly from the Http class.